Drag and Drop
|
這類的試題會分為”物件”和”目標”二個標的物,而我們要透過滑鼠以拖拉的方式把物件拖到正確的目標裡。我們可以以 圖形 的方式來表達或以 文字 的方式來表達。 |
|
|
和製作其它試題一樣,在一個新開的網頁編輯
coursebuilder 時,要記得先存檔。 |
|
|
我們先從"圖形"開始 |
|
|
1.按下編輯coursbuilder的按扭 |
|
|
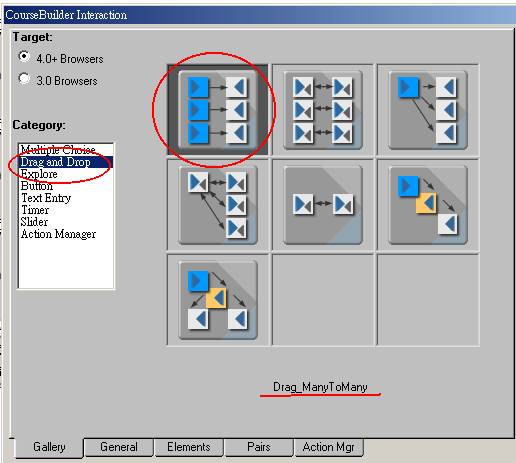
2. 我們點選 drag and drop ,這類的試題也有很多種類,我們先從第一個開始。這是一個拖曳多個物件到多個目標的試題。 |
|
|
|
|
|
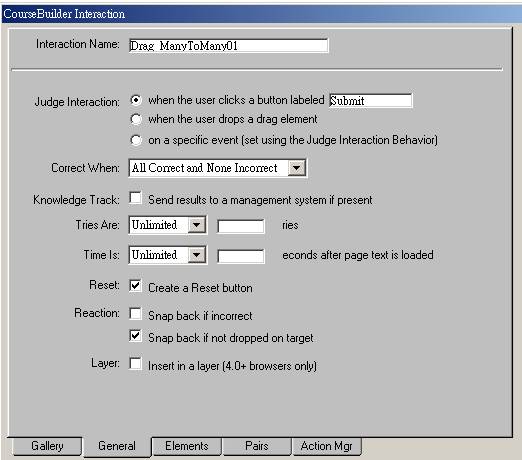
3. 這是general頁次,在我們這次的試題中,並未做任何修改。 |
|
|
|
|
|
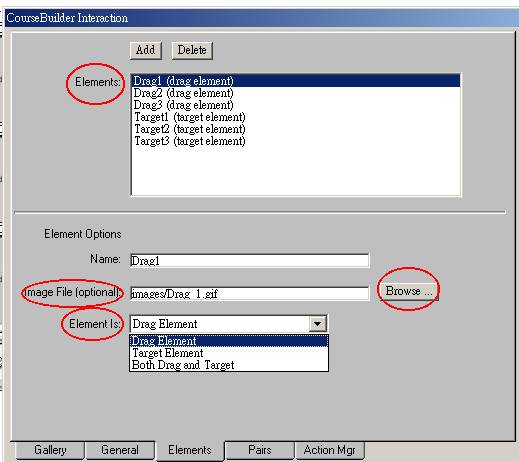
4. 我們到 Elements 頁,在element的地方有六個元件,即三個物件和三個目標物。透過上面的 add , delete按扭,我們可以控制其數量。在image file的地方,透過browser可以選擇圖檔(我們的範例就是它內建的圖檔,其圖檔有限,因此我們可以自行製作)。Element is 則是定義它的屬性。 |
|
|
|
|
|
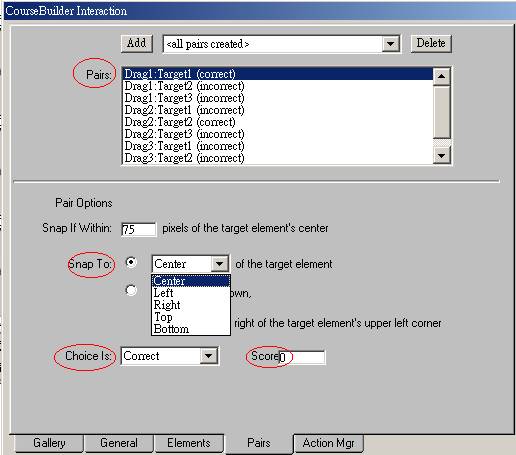
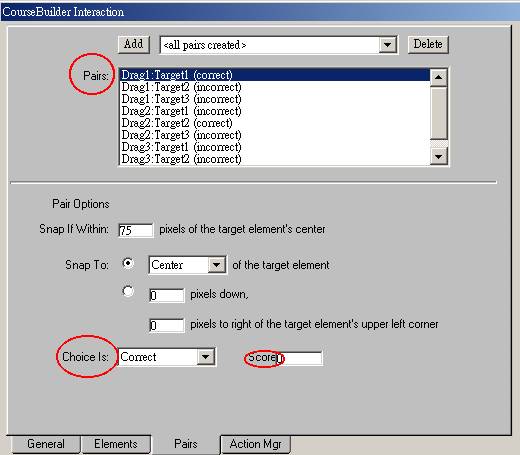
5. 我們切換到Pairs頁次,在 pairs 的地方列出了所有拖曳的可能情形,而下面我們則是針對每一個可能來做設定(以本例1:1 , 2:2 , 3:3的情形是correct),snap to 則是選擇將物件拖至目標物的那個位置(左,右…)。Choice is 則是定義 drag1:target1的情形是否正確。後面的 score 則可以定義得分。 |
|
|
|
|
|
6. 都設定完後,只要按 ok 即可。一個圖檔拖曳試題即完成。 |
|
|
接下來練習第二個範例,我們可以延續第一個範例來做。 |
|
|
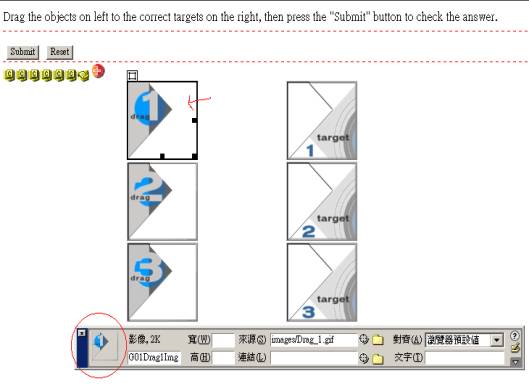
當上一個範例練習完後會出現如下的畫面。 1. 用滑鼠去點選drag 1,我們會發現多了一個工具列,仔細看那個工具列的圖示,那個工具列主要是編輯drag 1的各種屬性,因為我們要編輯文字所以我們按 delete 鍵把圖檔刪除。 |
|
|
|
|
|
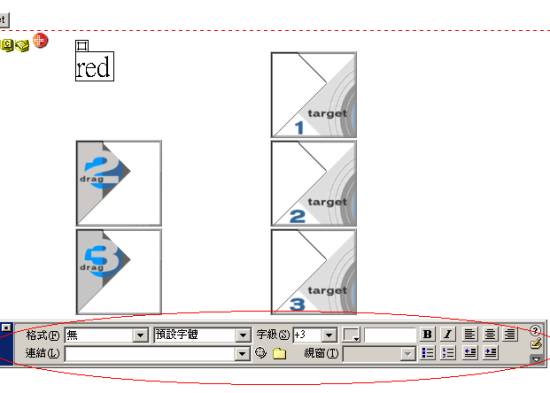
2.之後畫面如下,我們可以在鍵頭所指的位置鍵入文字。而上頭圈起來的部分,我們將滑鼠移至上頭按住後,則可移動此元件的位置。 |
|
|
|
|
|
3.我們在編輯文字的時候,會多一個工具列,透過此工具列,我們可以對我們的文字作許多的設定,如:大小,色彩…。 |
|
|
|
|
|
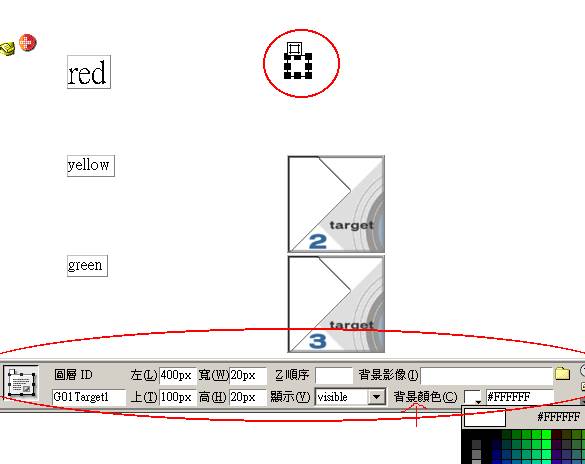
4.設定完元件的部分後,在目標物的部分,我們用滑鼠去點目標物1的框框,如下圖,我們可以拖拉小黑點去控制圖層的大小。這時下面的工具列變成了“圖層”的工具列,此例只設定其背景而已。只要選擇工具列上的背景設定即可。 |
|
|
|
|
|
5. 設定完後如下: |
|
|
|
|
|
6. 還記得我們之前的設定嗎?correct情形原為 1:1 , 2:2 , 3:3 ,可是現在卻變成 1:2 , 2:3 , 3:1,所以我們必須針對之前的設定做修改。 |
|
|
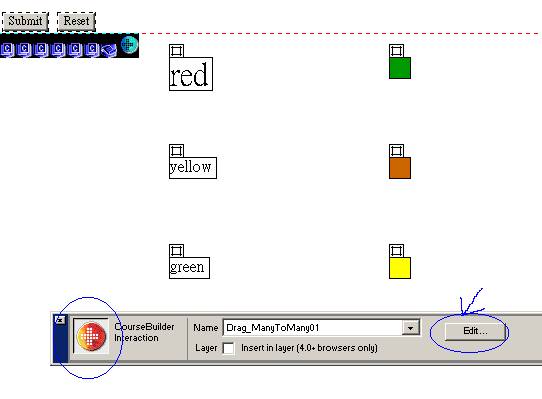
7. 看到網頁左上角的小按扭了嗎?用滑鼠去點選 coursebuilder 的按扭。 |
|
|
|
|
|
8. 此時工具列的圖示變成的 coursebuilder 的圖示,我們點 edit 按扭。 |
|
|
|
|
|
9. 我們只要把1:2 , 2:3 , 3:1的情形設為correct即可,不要忘了把之前1:1 , 2:2 , 3:3 的情形設為incorrect。設定完後按ok即可。 |
|
|
|
|